ブログに記事に関連するYOUTUBE動画を埋め込む事で様々なメリットがあります。
例えば、動画を使うことで、テキストや静止画だけでは伝えきれない情報を視覚的に表現できます。
これにより、読者の興味を引きやすくなり、内容の理解も深まります。
また、動画を視聴するためにページに滞在する時間が増えるためSEO(検索エンジン最適化)の観点からも有利で、ページやサイトの評価向上につながります。
あわせて読みたい


SEOとは?検索結果の順位はどのように決まるのか解説!
SEOとは「検索エンジンの最適化」を意味する言葉です。 検索数の多いキーワードで検索上位に表示されれば多くのビジネスは有利になります。 ホームページやECサイト、ブ…
今回はWordPressのブロックエディタで、YOUTUBE動画を埋め込む方法について解説します。
是非最後までお付き合いください。
目次
YOUTUBEの埋め込みコードを取得
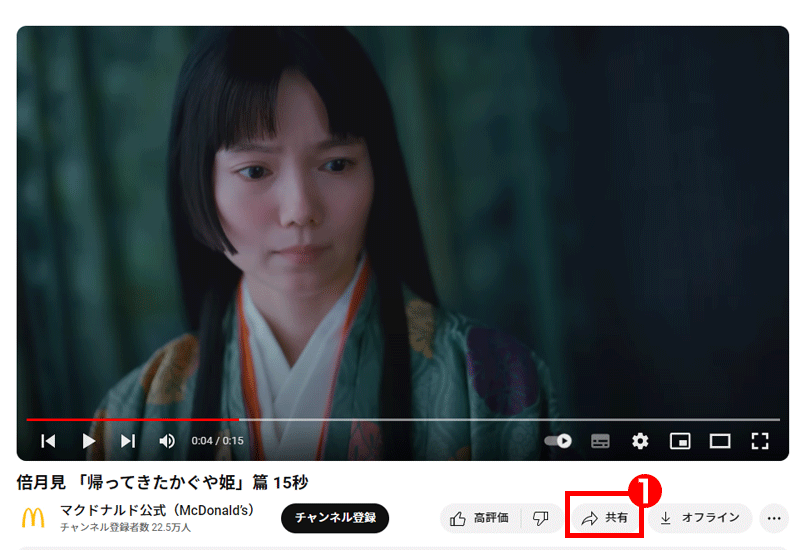
埋め込みたいYOUTUBEの動画ページを開く

- 「共有」を選択

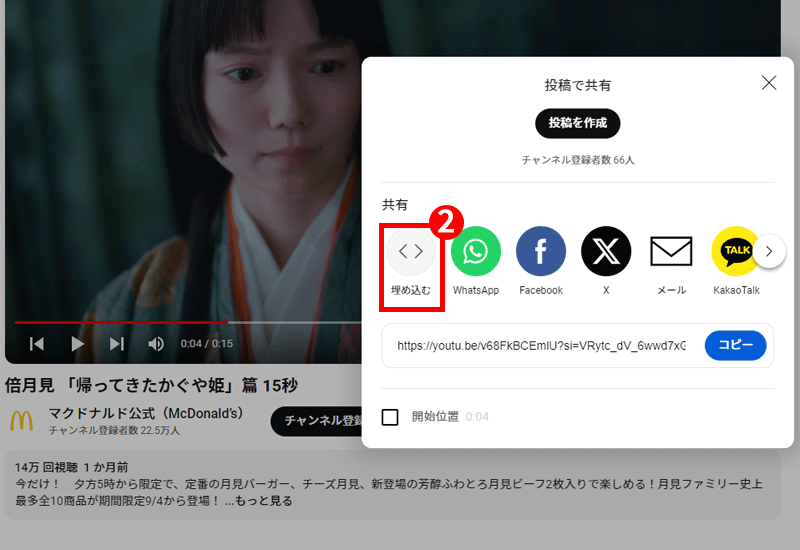
- 「埋め込む」を選択

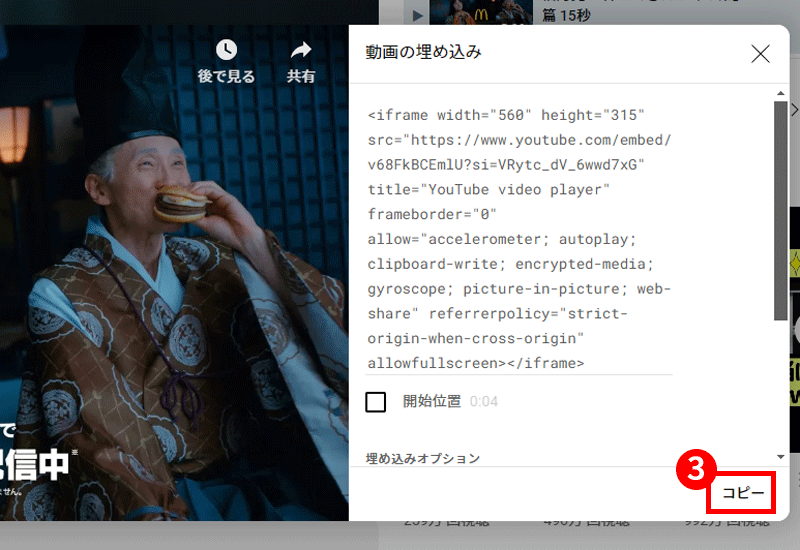
- 「コピー」を選択
WordPressブロックエディタに貼り付ける
では、ここからはWordPressのブロックエディタ画面での操作について解説します。

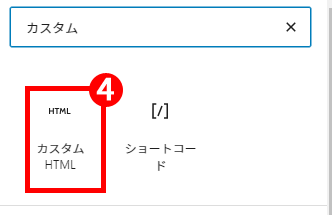
- 「カスタムHTML」ブロックを追加

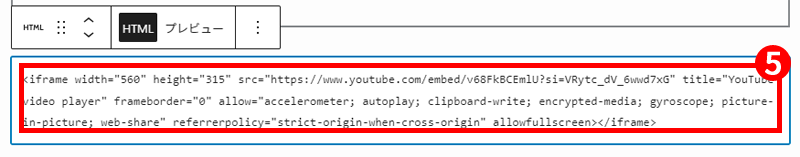
- YOUTUBEの埋め込みコードを「カスタムHTML」ブロック内に貼り付けます。
貼付けできたら公開して、動作確認してみてください。
実際に貼り付けた動画がこちら









コメント