最近のブログ記事には目次があることが多いのであなたも見かけたことがあるのではないでしょうか?
記事に目次を設定することで、読者は記事を読みやすくなります。
そこで、WordPressに目次を追加したい場合はどうすれば良いのでしょうか?
ズバリ!「Table of Contents Plus」というプラグインがおすすめです。
「Table of Contents Plus」を導入すればいとも簡単に全ての記事に目次を挿入することができます。
今回は、「Table of Contents Plus」の使い方を解説します!
ブログ記事に「目次」があるメリットとは?
ユーザビリティの向上
訪問者は目次を使って興味のある段落にすぐにジャンプできるため、記事の使いやすさが向上します。これは特に長い記事や多くの段落を含む記事で役立ちます。
SEO(検索エンジン)の向上
読者が記事の中で興味のある部分を簡単に見つけられると、ブログ上で過ごす時間が長くなる可能性がありますが、滞在時間が長くなればSEOの観点から見ても高く評価される傾向にあります。
目次には重要なキーワードが含まれていることが多く、これがSEOに寄与することがあります。
また、Googleが目次を抽出して検索結果に表示することがあり、クリック率を向上させる可能性があります。
全体的な構造の改善
目次は記事の構造を整理し、より専門的で整理された印象を与えます。
これにより、内容の信頼性と専門性が読者に伝わりやすくなります。
Table of Contents Plusの使い方!
Table of Contents Plusは、H2やH3の見出しに反応し自動で目次を生成し、記事やページに簡単に挿入できます。
カスタマイズが豊富で、目次の外観や配置、含める見出しのレベルなどを細かく設定できます。
あくまでもH2やH3等の見出しに対して見出しを作成しますので、見た目が見出しっぽいデザインでもH2やH3でなければ見出しは生成されませんので注意!
Table of Contents Plusをインストール
Table of Contents Plusをインストール+有効化します。

プラグインのインストール方法が分からない方は以下の記事を参考にしてください

Table of Contents Plusの設定

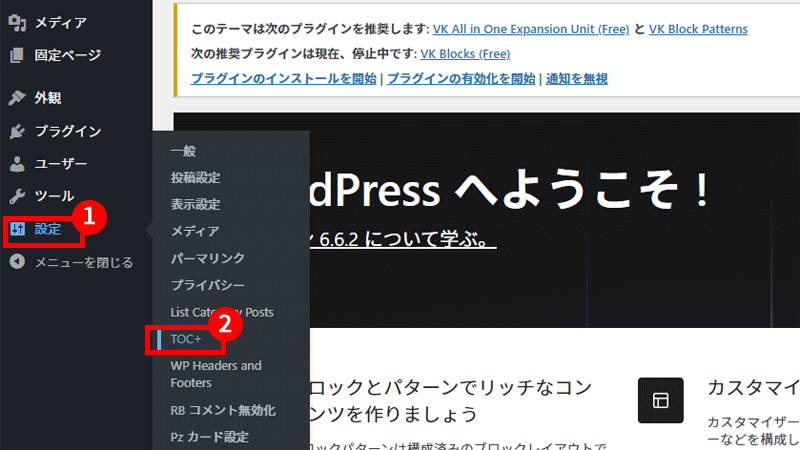
- WordPress管理画面の左メニューから「設定」を選択
- 新しく表示されたサブメニューから「TOC+」を選択します。

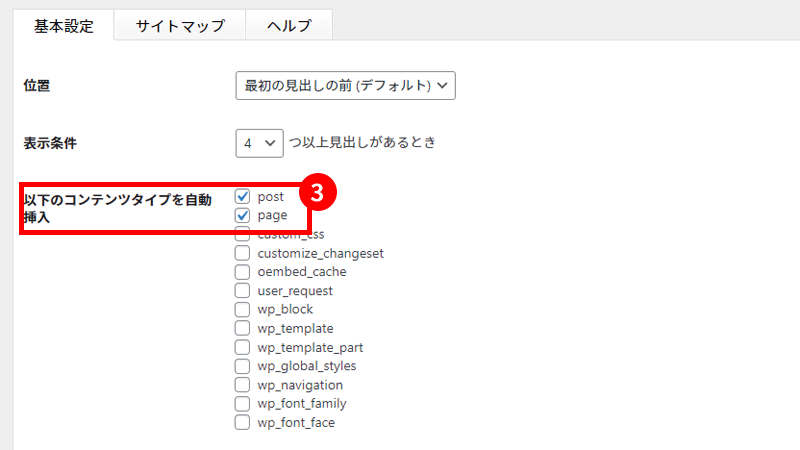
- 以下のコンテンツタイプを自動挿入「post」「page」を選択します。
「page」=固定ページ
「post」=投稿
ページを意味します。

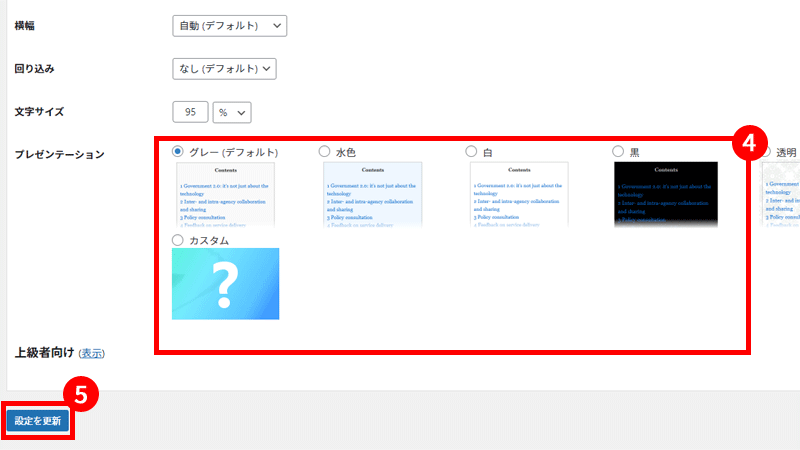
- お好みのデザインを選んでください。
- 「設定を更新」を選択。
Web表示を確認
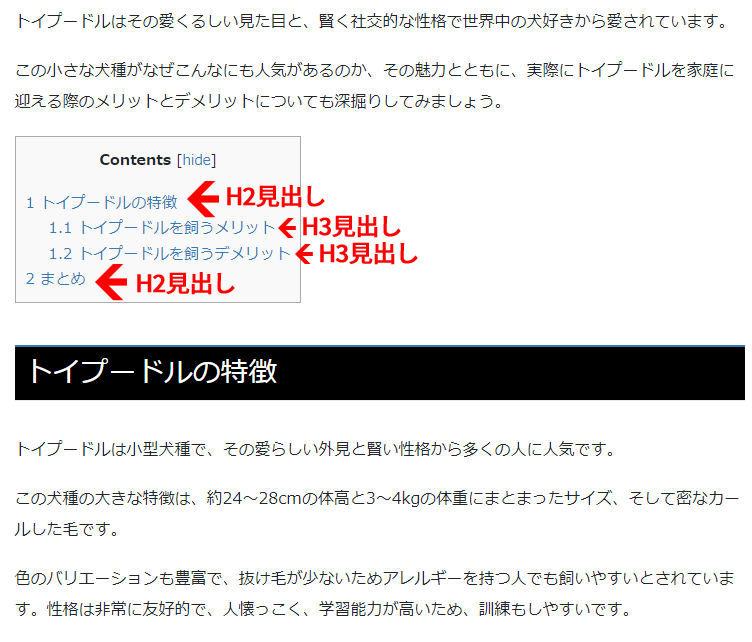
設定完了したら実際のWebページの表示を確認してみましょう。

こんな感じでH2やH3に反応して自動的に見出しが生成されていたらOKです。
まとめ
今回は、Table of Contents Plusの使い方を解説しました。
とても簡単に見出しが作れたと思います。
ただ万一、記事の作成にH2やH3を使っていない方がいらっしゃったとするとこの方法で見出しは生成されません・・・^^;
またWordPressテーマによっては、最初から見出しを生成する機能が入っている場合もあります。
その場合はこのプラグインは不要になりますね。








コメント