WordPressでブログやWebサイトを運営していると、<head>内にコードを書きこんでくださいと言われる事が多々あります。
例えばサーチコンソールで所有者確認する際やアドセンスのサイト所有者の確認の時、もしくは広告コードとして<head>タグ内に書きこみを必要とする場合など、多々あります。
WordPressで<head>内にコードを書きこむ方法は、header.php(もしくはそれに近いもの)というphpファイルを編集するのですが、なかなかにハードルが高いと思います^^;
また、phpファイルを編集するのであればアップデートのたびごとに書き換えられてしまうので子テーマを用意しなければいけません。
というわけで難しいのでもっと簡単な方法を探してみましょう!
で、ありましたので解説します。
Insert Headers And Footersの使い方
「Insert Headers and Footers」はWebサイトに特別なコードを簡単に追加できるツールです。
例えば、サイトの訪問者数を調べるためのGoogle Analyticsのコードや、サイトのデザインを変えるための特別なスタイルのコードなどを、サイトの元の設定を変えることなく入れることができます。
このプラグインがあると、サイトの外見を変えたり、追加機能を入れたりする時に、WordPressの元のファイル(header.phpなど)を直接編集必要がなくなります。
そのため、テーマのアップデートがあっても追加したコードが消える心配がありません。
操作も簡単で、特別なコードをサイトに追加するときに便利です。
Insert Headers And Footersをインストール
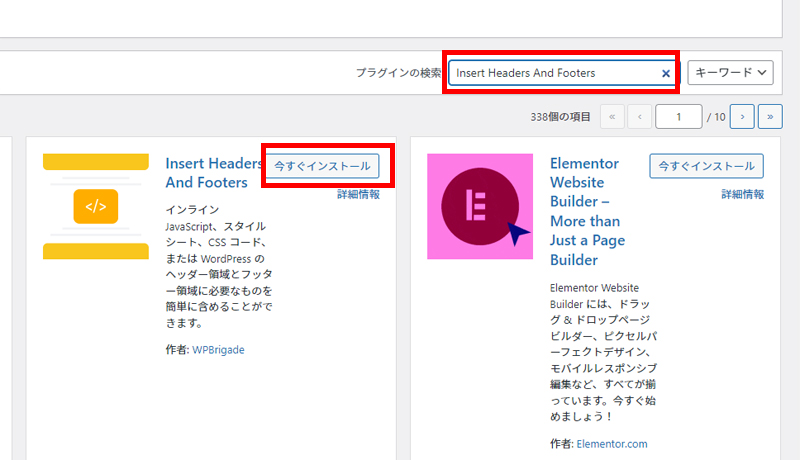
以下ページを参考に、新規プラグインの追加より「Insert Headers And Footers」を検索してインストール+有効化をしてください。


プラグインの設定画面より設定を行います


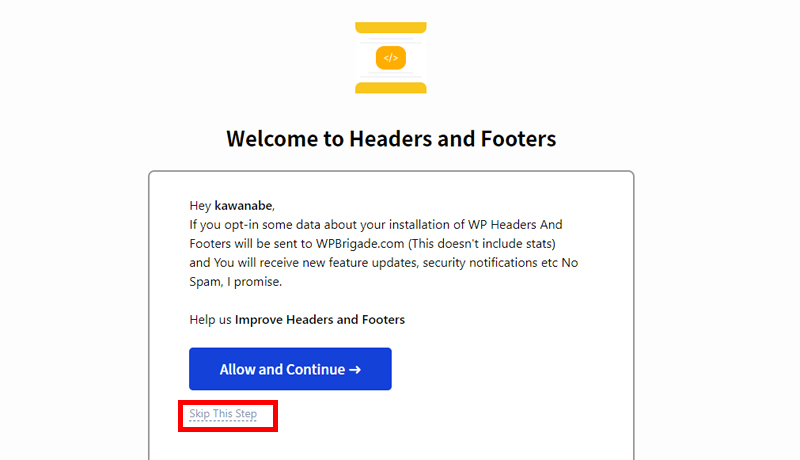
このような画面が表示されます。
Hey kawanabe,
If you opt-in some data about your installation of WP Headers And Footers will be sent to WPBrigade.com (This doesn’t include stats)
and You will receive new feature updates, security notifications etc No Spam, I promise.
Help us Improve Headers and Footers
翻訳すると以下のような内容になります
こんにちは、川那辺さん、 WP Headers And Footersをインストールする際に同意していただくと、WPBrigade.comにあなたのインストールに関するデータが送信されます(統計データは含まれません)。そして、新機能のアップデートやセキュリティ通知などを受け取ることができます。スパムは絶対にありません、約束します。
ヘッダーとフッターの改善にご協力ください。
同意しても良いですが面倒な場合はSkip the Stepを選んでもOKです。
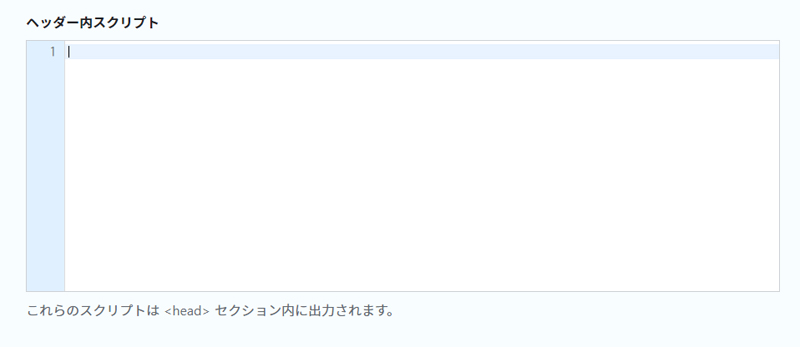
コードを入力して保存

<head>内に入れるコードであれば<head>内に入力してください。
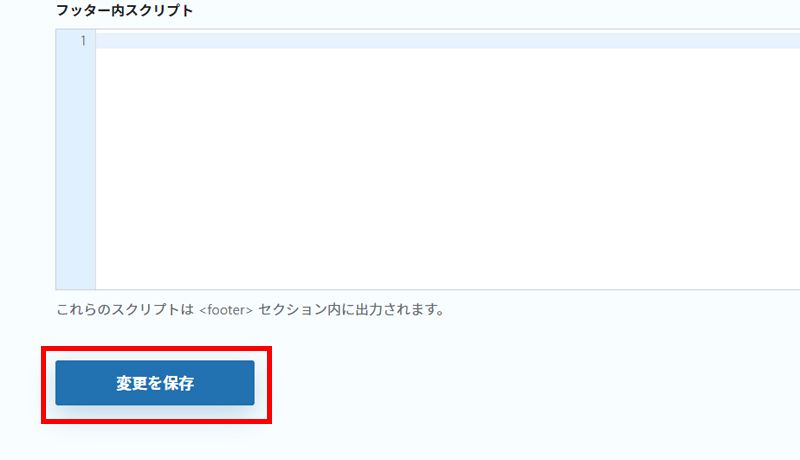
そのほか、<body>と<footer>セクションがそれぞれあるので必要に応じてコードを入力してください。

コードの入力が完了したら「変更を保存」を選択して、完了です。
まとめ
今回は、Insert Headers And Footersの使い方を解説しました。
このようなプラグインがあればガッツリカスタマイズでもしない限りは、header.phpファイル編集が必要なくなるのでありがたいですね。
めちゃくちゃ簡単にコードの書きこみができるようになります。
なお、このプラグインはテーマによっては必ずしも必要ではありません。
テーマによっては<head>タグの書きこみができる領域を用意しているものもありますので。









コメント