Pz-LinkCardは、リンク先のタイトルやサムネイルや本文の抜粋を含んだカード=「リンクカード」ブログやWebサイトに簡単に埋め込むためのWordPressプラグインです。
このプラグインを使うと、外部サイトのリンク先のタイトルや説明、画像を自動的に取得し、カード形式で表示することができます。
これにより、訪問者にとって魅力的で情報豊富なリンクを提供でき、サイトの見た目を向上させることが可能です。
今回は、Pz-LinkCardの使い方を解説します!
リンクカードとは?
リンクカードとは、ウェブページやブログなどのコンテンツ内に埋め込まれる小さな情報カードです。
リンクカードには、外部リンクや内部のリンク先のWebページに関する情報が含まれています。
リンクカードを使用することで、ユーザーはリンクされたページの内容がどのようなものかを一目で把握できるため、テキストリンクよりもクリックを促進する効果があります。
ブロックエディタの「リンクカード」機能について
WordPressのブロックエディタには標準機能として「リンクカード」機能が搭載されています。

ところがこのリンクカードの機能は「内部リンクのみ」対象となっております。

よって外部リンクには「リンクカード」が使えませんので必要に応じてこのページで紹介している「Pz-LinkCard」などの利用を検討ください。
Pz-LinkCardの使い方を解説
「Pz-LinkCard」のインストール+有効化を行う
「Pz-LinkCard」のインストール+有効化を行ってください。
プラグインのインストール+有効化の方法は以下を参考にしてください。

任意の箇所にコード+URLを設定すればOK
有効化したら後は固定ページや投稿ページ内の任意の箇所にコード+URLを設定すればOK
使用するコードは以下の通りです。

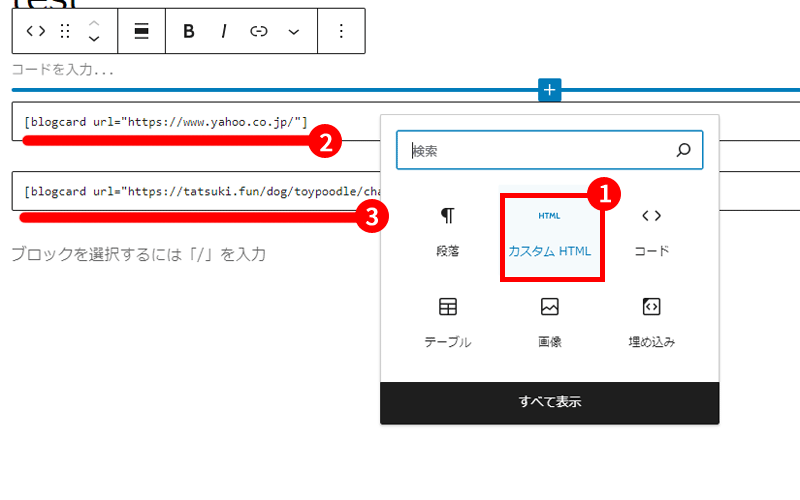
- ブロックエディタの場合は「カスタムHTML」を選択
- (例)外部リンク
- (例)内部リンク
内部リンクと外部リンクで特に操作方法は変わりませんので同じようにURLを設定するだけです。
実際にどのような表示になるのか・・・!

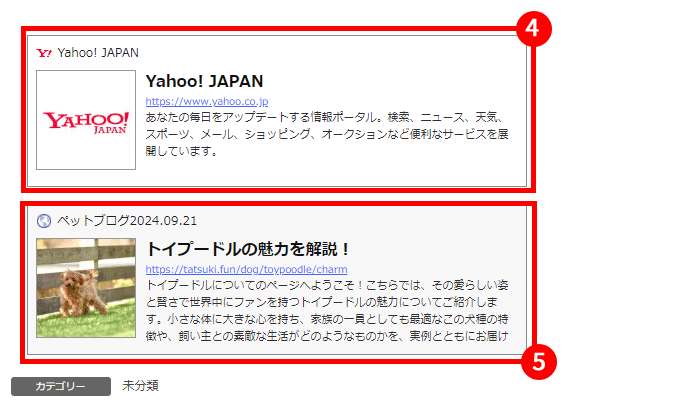
- (例)外部リンク
- (例)内部リンク
以上のように無事リンクカードが設定できました!
お好みでリンクカードのデザインなどの設定
リンクカードのデザインなどの設定が行えますので設定方法を簡単に説明しておきます。
初期状態でも普通にリンクカードは使えますのでそのままでいい方はこの項目はスルーでOK。

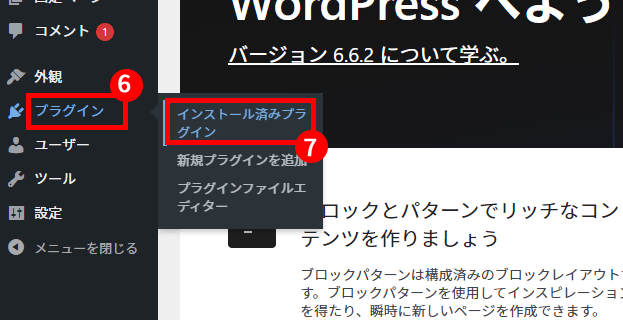
- 「プラグイン」を選択
- 「インストール済みプラグイン」を選択

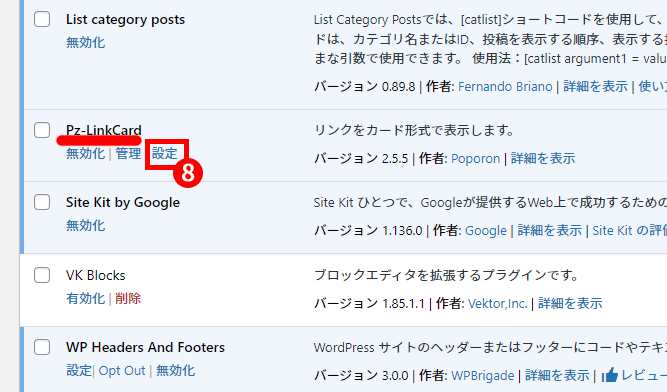
- 「Pz-LinkCard」を探し「設定」を選択

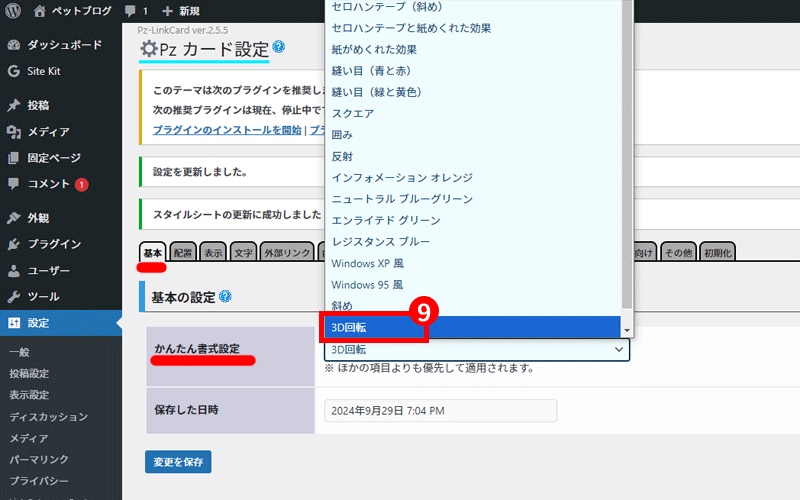
- 設定を開くと始めは「基本」タブが開かれているはずです。
簡単書式設定を候補の中から選択するとリンクカードのデザインを変更できます。
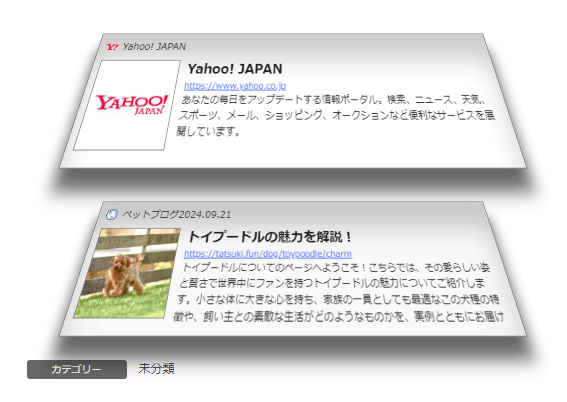
今回は例として「3D回転」を選んでみました。

- こんな感じで表示されました笑

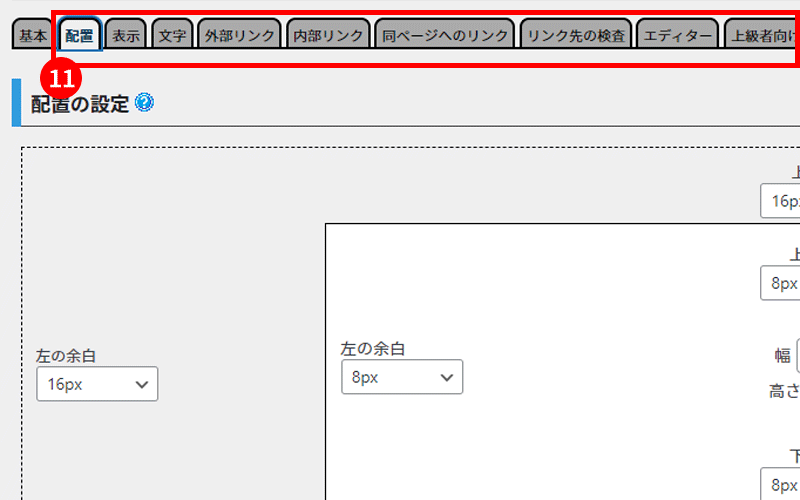
- 基本の設定で満足できない場合はご自分でカスタマイズすることも可能です。
赤枠内の設定タブを開いてそれぞれ設定を行えば満足度の高い、リンクカードが作成できます。
(個人的には面倒なのでおすすめしませんが・・)
まとめ
今回は、WordPressプラグイン「Pz-LinkCard」について解説しました。
とても簡単にリンクカードが使えるので是非試してみてくださいね。
関連記事を一括で表示している場合よりも文章の流れに沿ってリンクカードを設置した方が圧倒的に回遊率が上がります。
クラシックエディタユーザーにとってはまだまだ現役で使えるプラグインですし、ブロックエディタユーザーも外部リンクにだけ使うという方法もありますね。
是非有効活用してみてくださいね。









コメント