ブログを読む際、目を引く装飾は読者の関心を惹きつける重要な要素です。
この記事では、WordPressのブロックエディタを使用して、文字に装飾を加える方法をわかりやすく解説します。
初心者の方でも簡単に実践できるステップを紹介するので、ぜひ最後までご覧ください。
目次
ブロック単位での文字装飾
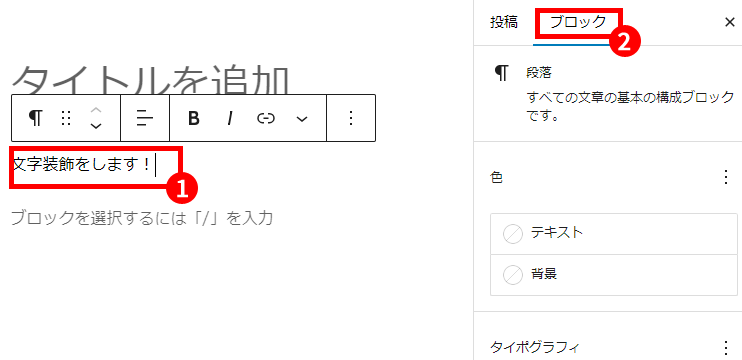
ブロックエディタというだけに、ブロックエディタでの文字装飾はブロック単位(つまり段落単位)が基本となります。

ブロック単位で文字の色を変更

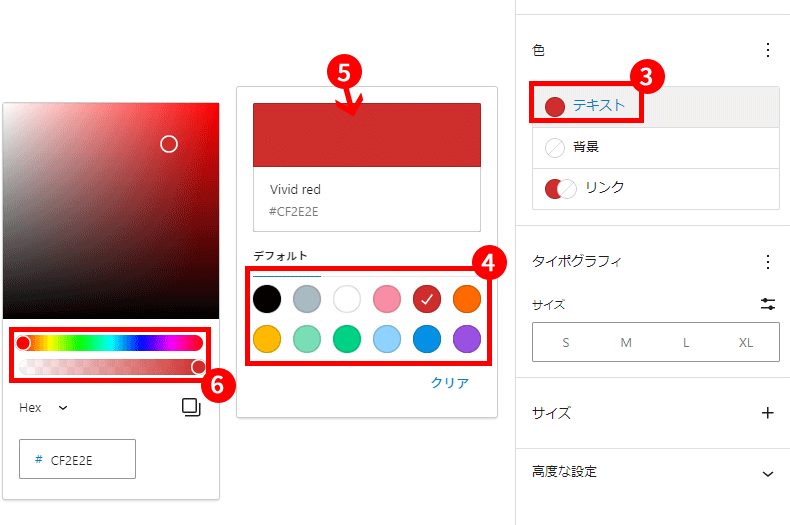
- 「テキスト」を選択
- 赤枠内から色を選択
- 赤枠以外の色を選ぶ場合は選択
- ナビゲーションを左右に移動して色を変更します。

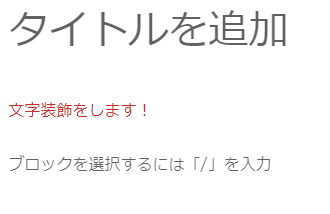
こんな感じでテキストの色が変わります。
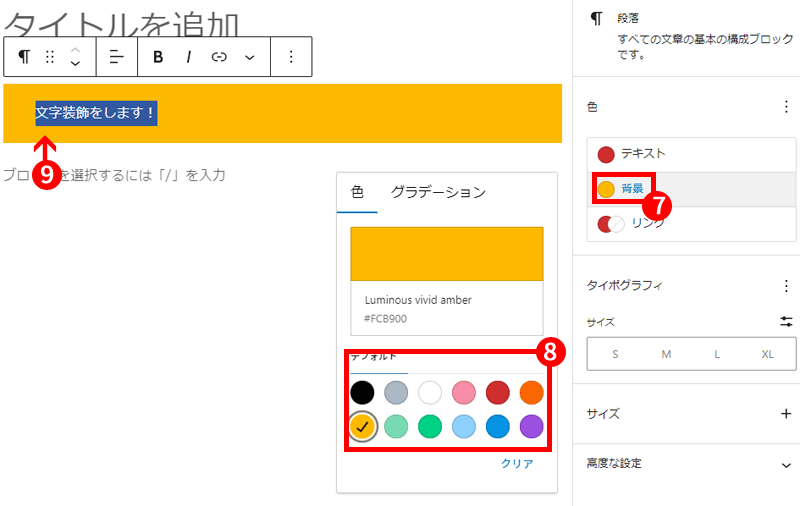
ブロック単位で文字背景色を変更

- 「背景」を選択
- 赤枠から色を選択
- こんな感じで背景色が変わりました。
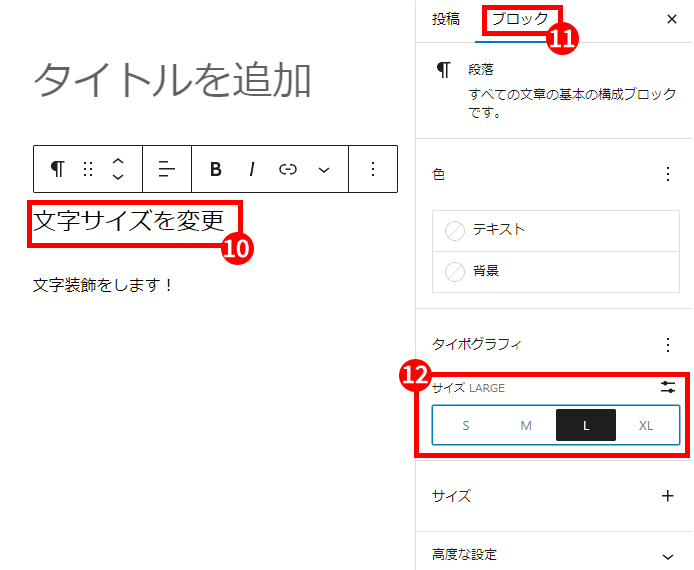
ブロック単位で文字サイズを変更

- 文字サイズを変更したいブロック(段落)を選択
- 「ブロック」タブを選択
- S M L XLから文字サイズを選択
テキスト単位での文字装飾
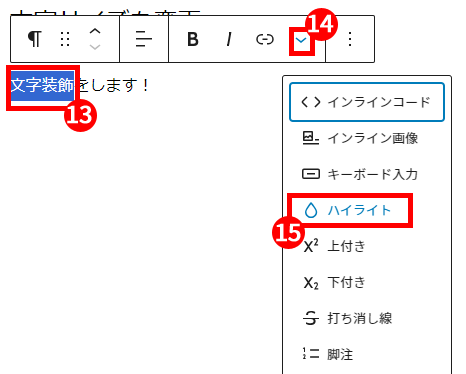
段落内の一部のテキストの色を変更する

- 色を変更したいテキストのみ選択します。
- 下向き矢印「を選択
- 「ハイライト」を選択
このあとはブロックでの色の変更と同じ方法です。
段落内の一部のテキストのサイズを変更する
ブロックエディタの標準機能としては段落内の一部テキストのサイズを変更する機能がありません。
そのため、VK Blockというプラグインを使う事で「一部テキストのサイズを変更」が可能になります。
以下の記事を参考にしてください。
あわせて読みたい


VK Blocksとは?インライン文字サイズ機能の使い方を解説!
VK Blocksは、WordPressのサイトで使えるブロックエディタ向けの機能拡張できる便利なプラグインです。 特に、日本のユーザーに特化したデザインと機能が含まれています…
まとめ
今回は、ブロックエディタを利用して文章に装飾を加える方法について解説しました。
色の変更とサイズの変更の説明だけで他の細々した解説は省略していますが、今回の説明が基本なので後はだいたい分かると思います。
装飾は文章を際立たせ、読者の注目を集める効果があります。
ぜひこの記事で紹介したテクニックを使って、あなたのブログをより魅力的なものにしてみてください。
何度も練習することで、より効果的なデザインが身につくはずです。









コメント