WordPressで投稿する記事の本文中には複数の画像を挿入するのが良いです。
画像がなくても文章だけで記事は成立しますが、イメージ画像を入れたり、図説を入れたり、時には文章だらけで読み手が疲れないように、と文章の途中で適宜、画像を挿入するようにしていきましょう。
今回はWordPressで投稿する記事の本文中に画像を挿入する方法を解説します。
WordPressで投稿記事の本文中に画像を挿入する方法
まずはWordPressにログインして、記事投稿画面を開いてください。
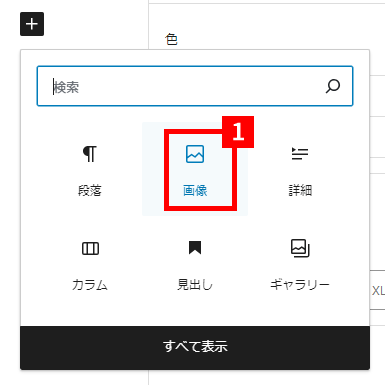
「ブロックを追加」から「画像」を選択

- 「ブロックを追加」から「画像」を選択してください。
ブロックを追加する方法は3つあります。
ブロックを追加する方法が分からない方は以下の記事を参考にしてください。

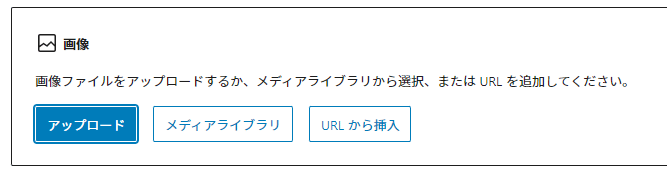
画像の挿入方法を選択

画像の挿入方法は上記のように3つの方法があります。
アップロード:
ご自分のパソコンからサーバーに新規の画像をアップロードして本文に画像を挿入します。
メディアライブラリ:
過去にサーバーにアップロードした画像の中から選択して本文に画像を挿入します。
URLから挿入:
他社のWebサイトに表示されている画像のURLをコピーして画像を挿入する方法です。
特殊例を除けば通常、この方法を使う事はありません。
勝手に他者が掲載している画像のURLをコピーするのは相手に迷惑がかかることがあるので、やってはいけません。
Webで使える画像の形式は?
パソコンで利用できる画像の形式全てをWeb上で使えるわけではありません。
Web上で使える画像の形式は主にjpgとpngですが他にもあるので主要なものをご紹介します。
JPEG (Joint Photographic Experts Group)
写真やリアルな画像に適しています。色の豊富さと圧縮の効率の良さが特徴です。
PNG (Portable Network Graphics)
透明度を保持する必要がある画像や、エッジがはっきりとしているグラフィックに適しています。
JPEGよりも圧縮が少ないため、画質がより鮮明です。
最近、Webで使われている画像形式としては最も主流ですね。
GIF (Graphics Interchange Format)
シンプルなアニメーションや小さなグラフィックに使われます。色数が限られているため、複雑な画像には不向きです。
昔はこの形式が最も主流でしたが最近ではあまり使われないですね。
SVG (Scalable Vector Graphics)
ベクターベースの形式で、拡大・縮小しても画質が落ちません。
ロゴやアイコンなどのグラフィックに適しています。
WebP
WebPはGoogleによって開発された画像形式で、JPEGよりも高い圧縮率を持ちつつ画質を保持することができます。
また、PNGのように透明度のサポートもあり、GIFのようにアニメーションもサポートしています。
これにより、WebPは多くの場合で他の画像形式よりもファイルサイズを小さくでき、Webページのロード速度の向上に寄与するため、特にウェブ用途で非常に便利です。
まとめ
今回はWordPressの投稿画面で画像を挿入する方法を解説しました。
簡単な操作で投稿記事内に画像を挿入することが可能になります。
画像をうまく使う事で記事のクオリティが上がるので、是非うまく使えるようになって下さいね。









コメント