WordPressの操作を行う方は大半がパソコンを使っていると思います。
ページを公開後、実際に投稿したページを見れますのでパソコンでの表示を皆さんも確認はされていると思います。
一方、スマートフォンでの閲覧に関しては確認されていない方もいるのではないでしょうか?
今回は、WordPressのスマホ表示での閲覧画面の確認方法を解説します!
そもそもなぜスマートフォンでの閲覧を確認する必要があるのか?
現在、WordPressの大半のテーマはレスポンシブデザインが搭載されています。
そのため、あまり意識しなくてもパソコン版で正常にWebが表示されていればスマホでも概ね正常に表示されていることが多いです。

とは言っても、パソコン版の表示のみ確認すればOKというわけではありません。
以下にその理由を解説します。
スマホのユーザーの方が圧倒的多数
10年前では考えられない事ではあるのですが、Webの閲覧は今やパソコンではなくスマフォの方が圧倒的多数です。
よって、パソコン版の表示よりもむしろスマホ版の方を気にするべきです。
スマホ版表示でレイアウトが崩れることもある
「パソコン版で正常にWebが表示されていればスマホでも概ね正常に表示されていることが多い」と前述しましたが、一部、レイアウトが崩れる場合があります。
スマホ版の表示で、よくあるのが以下のようなレイアウト崩れです。
- 画像が画面の幅より外側にはみ出す
- 表を使っているとセル内の文字や画像がギュウギュウ詰めになる
- 下線より下に文字や画像がはみ出す
上記のようなレイアウト崩れは割とよく起こります。
読みやすい改行が異なる
パソコン版とスマホ版では読みやすい改行が異なります。
パソコン版表示で見やすいと感じるような改行の割合でもスマホ版で見るとかなり文字が詰まっていると感じることは少なくありません。
最近はパソコンよりもスマホ版表示での閲覧が大多数なので、むしろスマホ版での見やすい改行を心掛けると良いですね。
ちなみにレスポンシブデザインでもパソコン版とスマホ版で改行位置を自動的に調整してくれるような機能があるものは少ないと思います。
やりようはありますがそこまでする必要はないと思うので、
- スマホ版で丁度良いと感じる
- パソコン版だと改行が多いなと感じる
位の改行の頻度がおすすめです。
WordPressのスマホでの閲覧表示を確認する方法
WordPressの管理画面の投稿画面での確認方法


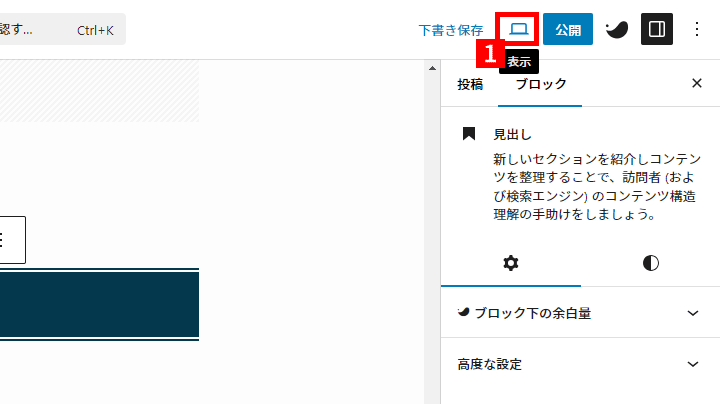
- WordPressの記事投稿画面の右上から「表示」マークを選択
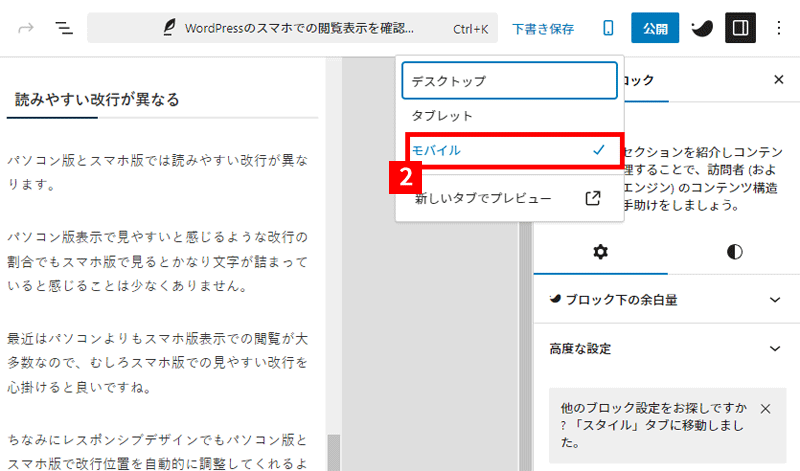
- 「モバイル」を選択
これでスマホ版での閲覧表示がOKです。
この「スマホ」画面での表示で問題がなければ概ねスマホでの表示に問題はないと考えていいでしょう。
ただ、ここで確認できるのはあくまでも編集画面内の事であって、投稿したページの表示ではありません。
では、実際の投稿ページの表示を確認するにはどうすればいいのでしょうか?
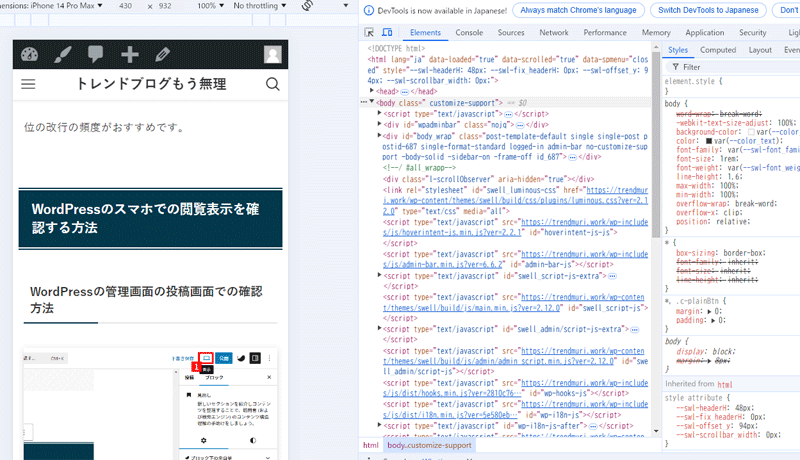
ブラウザ「Chrome」のデベロッパーツールを利用
ここでは詳しく解説しませんがWebブラウザ「Chorome」のデベロッパーツールを使う方法で、実際の投稿ページを確認することができます。

様々な端末のパターンで投稿の表示をシミュレーションできるので、興味がある方はやり方は一度調べてみてください。
ただ、ブラウザを介しての表示シミュレーションなので、やはり完全一致とは言えないですね。
最も良いのは自分のスマホで確認
これを言うと元も子もないのですが、最善策は自分のスマホでの確認です。
私はよくパソコンから、スマホ宛にWordPressで作成したWebページのURLをメールで送って、スマホで確認してます。
あくまでも自分の端末だけの話になりますが、少なくともその端末では正確な表示を確認できますよね。
まとめ
今回はWordPressのスマホでの閲覧表示を確認する方法を解説しました。
基本的には、投稿画面での「表示」モードを「スマホ」に変更して確認すればOKです。
ただし、日頃やらないことをやった場合などは、一度ご自分のスマホ宛にメールを送ってスマホ実機でも確認してみてくださいね。









コメント