WordPressのブロックエディタは、「Gutenberg」とも呼ばれ、現在はWordPressの標準エディタです。
このエディタは、ブロックという単位でコンテンツを追加、編集することができるシステムです。
各ブロックはテキスト、画像、ビデオ、ボタン、リストなど、さまざまな種類のコンテンツを表すことができます。

私は、クラシックエディタをずっと使っていて慣れていたのでブロックエディタを初めて使った時、使いづらいなと感じました。
最近ではようやく少し慣れてきましたので、今回はWordPress「ブロックエディタ」の概念を解説します。
ブロックエディタの基本的な使い方
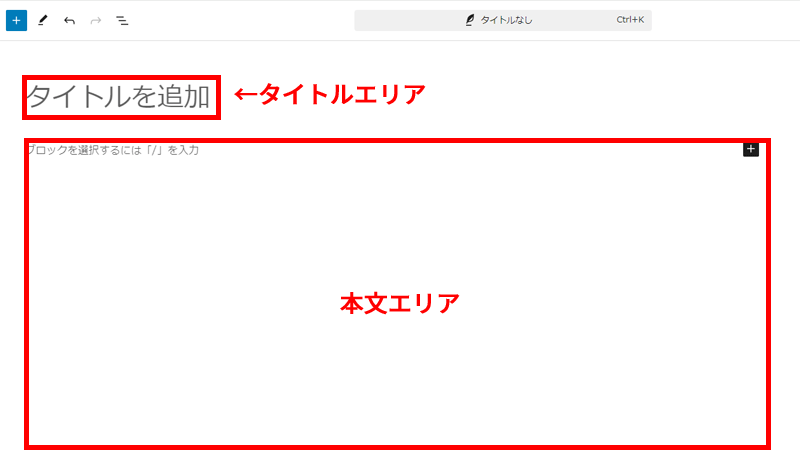
「タイトルエリア」と「本文エリア」に分かれる

まず、ブロックエディタは「タイトルエリア」と「本文エリア」に別れます。
「タイトルエリア」はそれそのものが1つのブロックと言えますが、記事タイトル中にブロックを追加するようなことはありませんので、ブロックの概念は「本文エリア」のみで本領を発揮します。
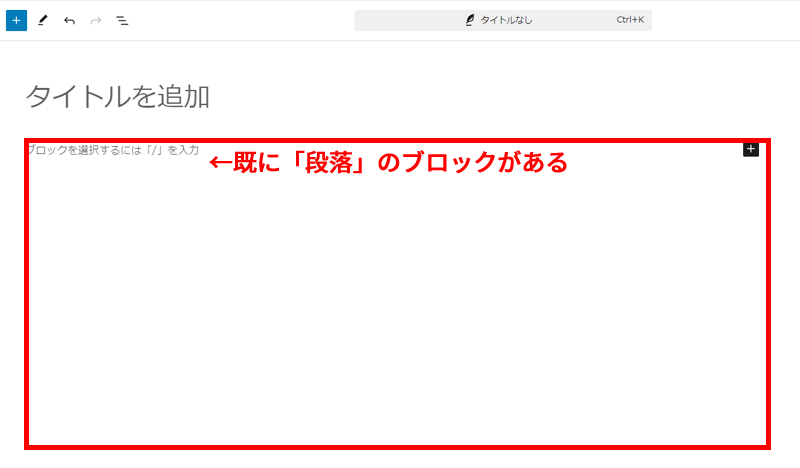
初期状態では「段落」のブロックがある

ブロックエディタを開いた時点ですでに実は「段落」のブロックが存在します。
「段落」のブロックは文字を入力するためのブロックです。
よって、そのまま文字を入力する事ができます。
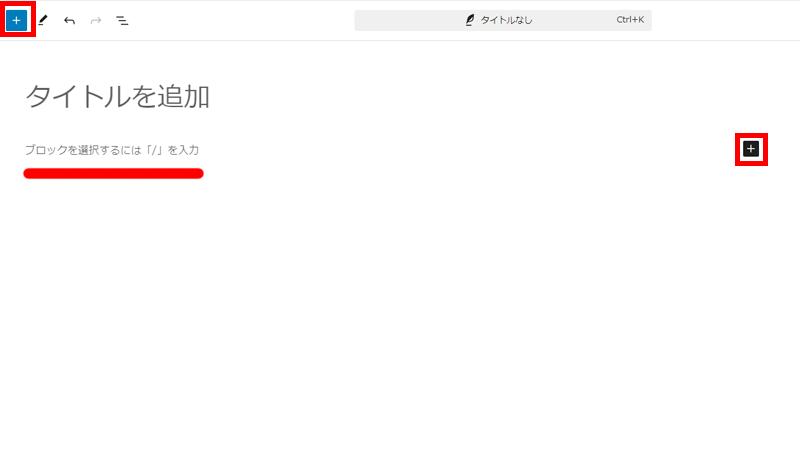
ブロックを追加する3つの方法

ブロックを追加するには以下の3つの方法があります。
- 左上の
- 右上のマーク(赤枠)から追加
- キーボードの「/」を選択して追加
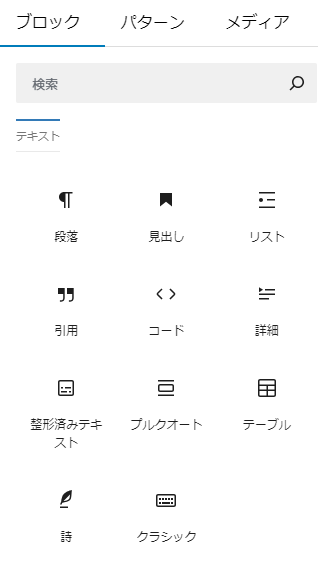
よく使うブロック

「段落」:先ほど説明したように文字を書くブロックです。
「見出し」:記事の段落の冒頭に配置される短い文です。
「リスト」:箇条書きする際に使います。
「引用」:公式発表や著名人の発言を引用する際に使います。
「コード」:「ショートコード」を入れる際に使います。
「テーブル」:表です。
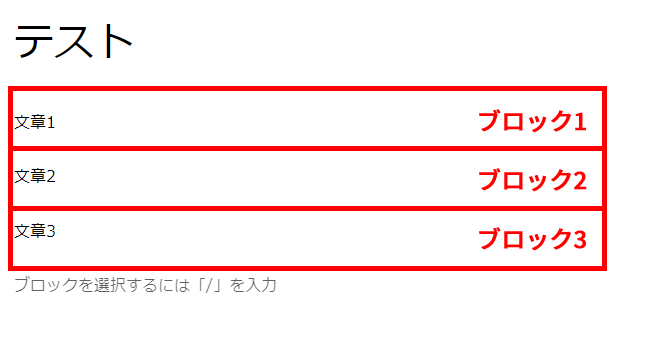
ブロックごとの上下の並び順の入れ替えが容易
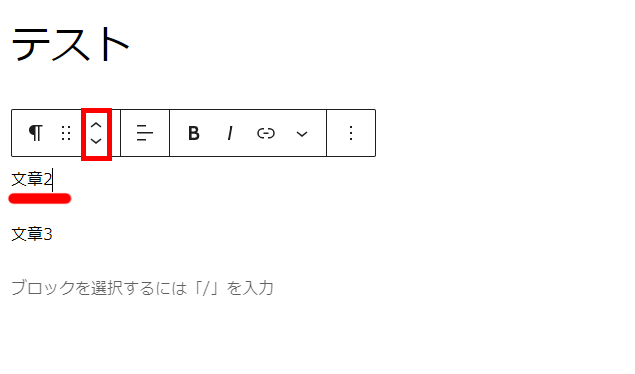
ブロックエディタの最大の特徴だと思うのですが、ブロック毎の上下の並び順の入れ替え非常に簡単です。


文章2を選択している状態で、
「
まとめ
今回はWordPressの標準エディタである「ブロックエディタ」の概念を解説しました。
慣れないうちはちょっととっつきにくいエディタだと思いますが、慣れてくると「こんなもんか」とあきらめがつきます笑
どうしても難しいという方はクラシックエディタを使ってもらっても良いと思いますが、いつか使えなくなるリスクは0ではありませんのでご注意ください。

ただ、過去にさんざんクラシックエディタで慣れている人がクラシックエディタを使うのはともかく、今回初めてWordpressを使い始める方はブロックディタで慣れていただいた方が良さそうです。









コメント