アイキャッチ画像とは、記事やブログ、ウェブサイトなどで目を引くために使われる画像のことです。
アイキャッチ画像は、コンテンツのテーマや内容を象徴するビジュアル要素として重要で、読者の注意を引き、興味を惹く効果があります。
この画像は記事のタイトルや要約とともに表示されることが多く、読者がコンテンツをクリックするかどうかに大きく影響を与えるため、魅力的で関連性の高い画像を選ぶことが重要です。
今回はWordPressにおけるアイキャッチ画像の設定について解説します。
目次
WordPressにおけるアイキャッチ画像の設定方法
WordPressにおいても各投稿記事、もしくは各固定ページにおいてアイキャッチ画像の設定が可能です。
固定ページにおいてのアイキャッチ画像はあまり必要性を感じないのでここでは投稿ページをベースにアイキャッチ画像について解説します。
まずは記事の投稿画面を開いてください。
「アイキャッチ画像」を設定を選択

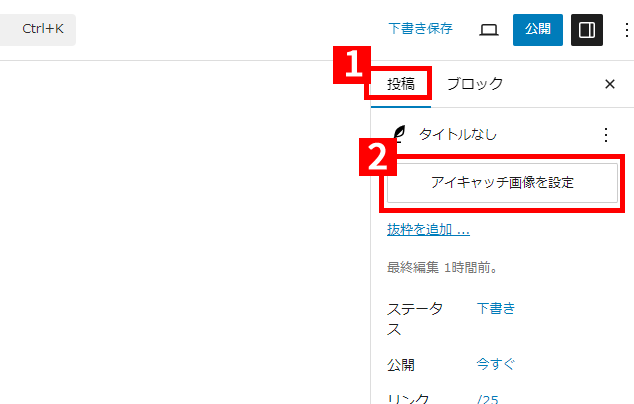
- 投稿画面の右側に表示された「投稿」タブを選択
- 「アイキャッチ画像を設定 」を選択

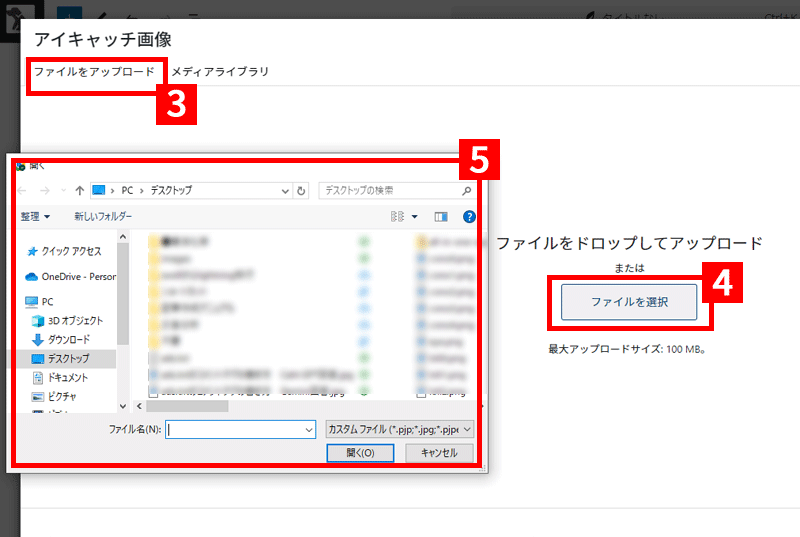
- 「ファイルをアップロード」を選択
- 「ファイルを選択」を選択
- ご自分のパソコン内からアイキャッチに設定する画像を選択して「開く」を選択してください。

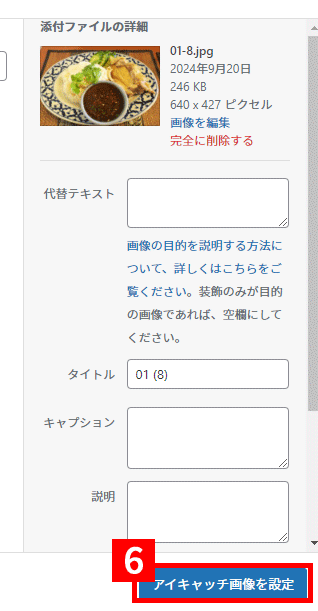
- 「アイキャッチ画像を設定」を選択

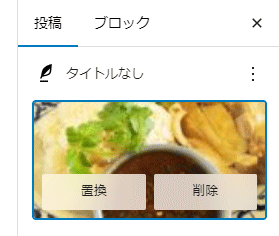
こんな感じになっていればOKです。
アイキャッチ画像で設定された画像はどこに表示される?
さて今回設定したアイキャッチ画像で設置した画像はご自分のWebサイトのどの部分に表示されるのでしょうか?
実はこれはお使いのテーマによって異なります。
そのため設定したアイキャッチ画像が一概にどこに表示するとは言えません。
各カテゴリの一覧やトップページの最新記事一覧

最も一般的なのは上記のようにカテゴリページの一覧での表示です。
また、トップページに最新記事一覧などにアイキャッチ画像を設定していることも珍しくありません。
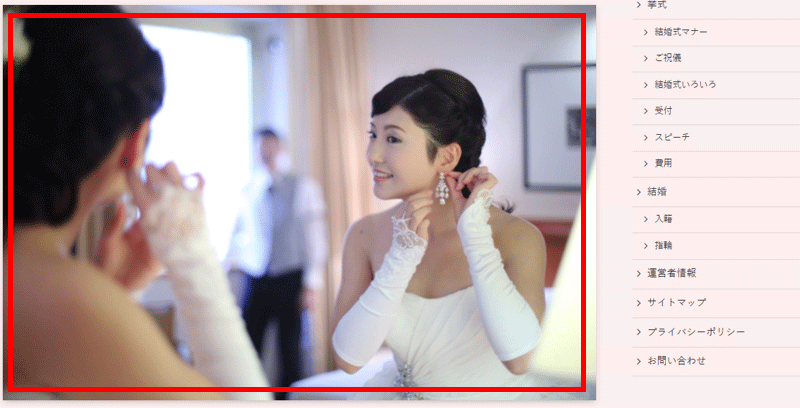
特殊例
やや特殊な例としてはテーマ「SWELL」のように投稿記事のメイン画像としてアイキャッチで設定した画像が表示されるケースもあります。

まとめ
今回はWordPressのブロックエディタでのアイキャッチ画像の設定について解説しました。
是非参考にしてください。









コメント