WordPressプラグイン「List category posts」は、特定のカテゴリーに属する投稿をリスト形式で表示するためのツールです。
このプラグインを使用すると、ショートコードを固定ページや投稿ページに挿入することで、そのカテゴリーの最新記事や指定した記事を簡単に表示させることができます。
例えば、あるカテゴリーの最新5件の記事のタイトルと抜粋をリストアップする、といったことが可能です。
今回は「List category posts」を使ってサイドバーに関連記事を表示する方法を解説します。
「List category posts」でサイドバーを表示させる方法
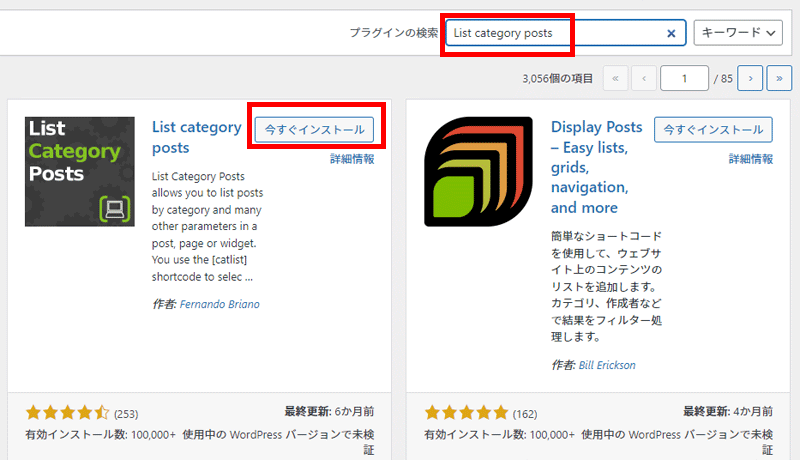
「List category posts」をインストールと有効化
「新規プラグイン追加」から「List category posts」をインストールと有効化してください。
プラグインのインストールと有効化する方法が分からない方は以下の記事を参考にしてください。


ウィジェットを共通サイドバーに挿入する

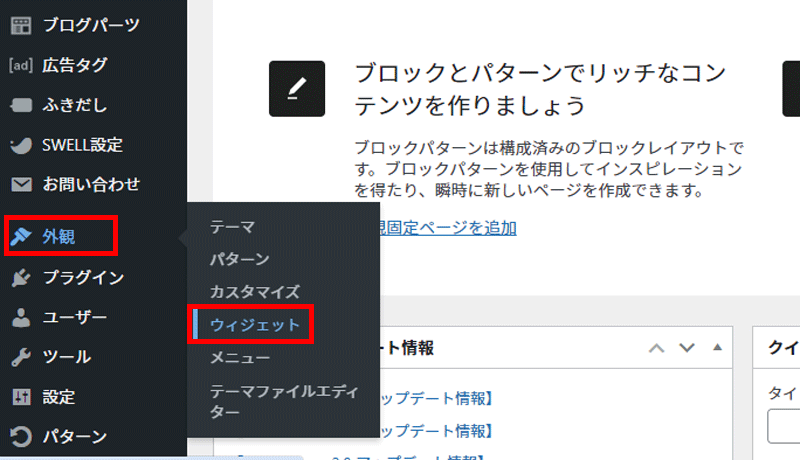
WordPress管理画面の「外観」>「ウィジェット」を選択してウィジェット管理画面を開きます。
ウイジェット管理画面の見え方はクラシックタイプとブロックウィジェットの2種類あります。
以下、1つずつ解説しますのでお使いのWordPressの環境に合わせて、参考にしてください。
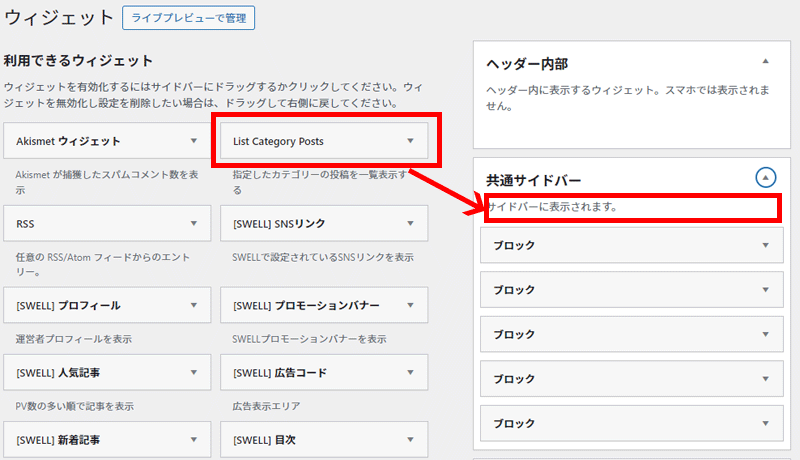
クラシックウィジェットでの操作

画面が大きく左右に別れていて、左側が利用できるウィジェットの一覧。
右側がWebサイトのどのエリアにウィジェットを利用するかを表示しています。
今回は「共通サイドバー」の一番上に「List category posts」を使いたいです。
左側の「利用できるウィジェット」の中から「List category posts」を探して「共通サイドバー」の一番上にドラッグしてください。
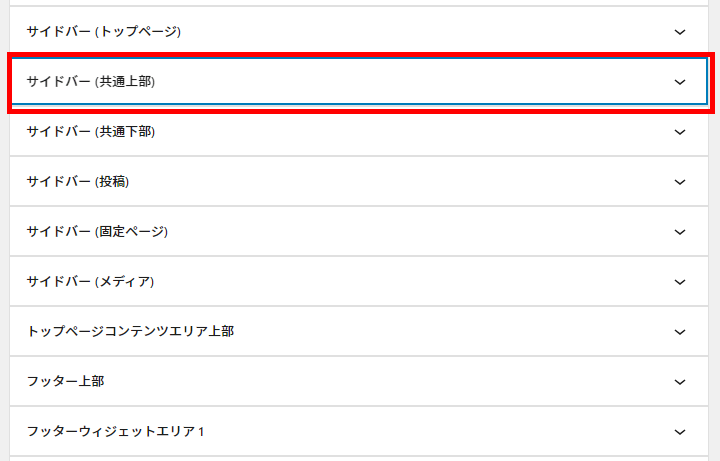
ブロックウィジェットの場合
ブロックウィジェットの場合少し見え方が異なりますがやることは同じようなものです。

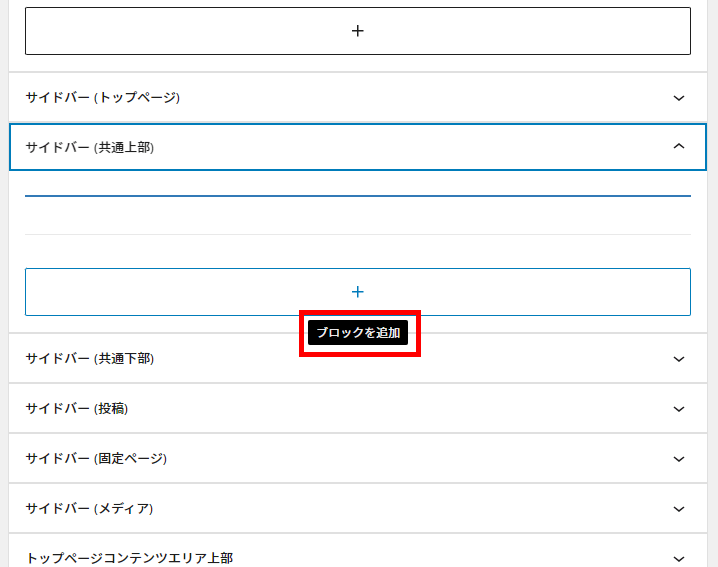
どのエリアにウィジェットを挿入するかを選択します。
今回はサイドバー(共通上部)を選択します。


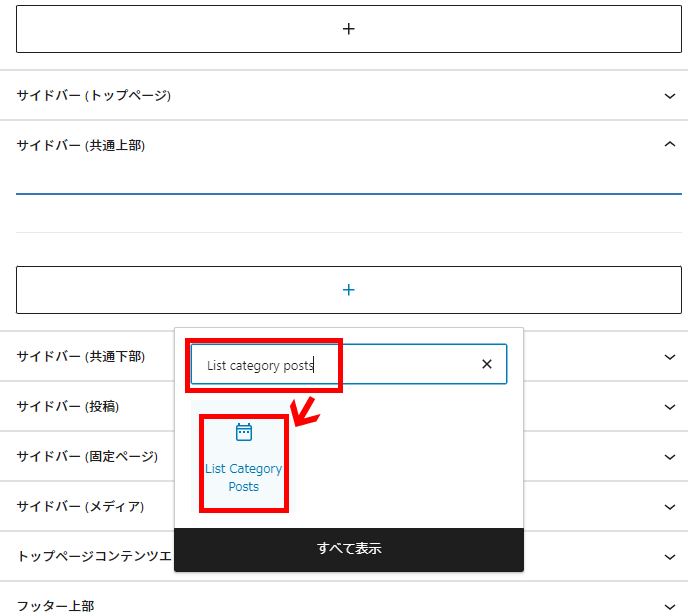
表示された検索窓に「List category posts」と入力して、表示された「List category posts」のアイコンを選択します。
以後の操作方法は、どちらのウィジェットでも同じです。
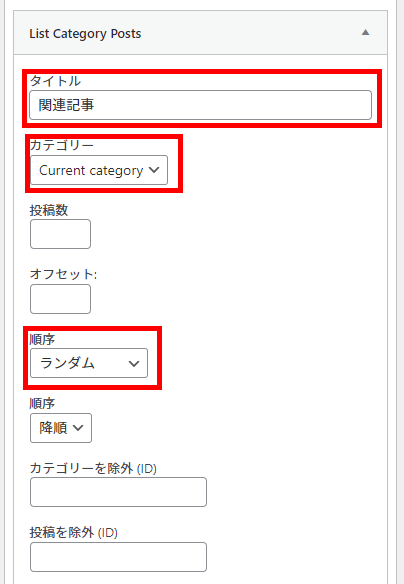
「List category posts」の各設定項目を入力する

タイトル:
「関連記事」等お好きな名称で。
カテゴリー:
特定のカテゴリーを指定することもできますが、共通サイドバーでの表示ですので「Current category」がおすすめです。「Current category」とは開いているページの属するカテゴリーのことです。
投稿数:
デフォルトは5です。変更したい場合は数字を入力してください。
順序:
ランダムが個人的には好きです。

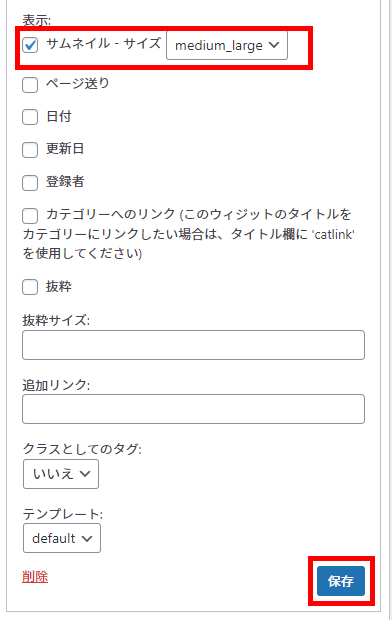
サムネイル:
チェックを入れてサイズは「medium_large」がおすすめです。
入力が完了したら「保存」を選択してください。
表示を確認!

こんな感じで表示されていたらOK。
ちなみに「Current category」を選んでいる場合は、トップページは関連記事が表示されません。
トップページはどこのカテゴリーにも属していないので仕方ないですね。
まとめ
今回はWordPressプラグインの「List category posts」を使って、共通サイドバーに関連記事を表示する方法を解説しました。
とても簡単に関連記事を表示できたと思います。
このプラグインめちゃくちゃカスタマイズ性が優秀なので私の本業のWeb制作の代行案件ではこのプラグインをゴリゴリに使っています。
が、ブログ運営に使う場合は今回ご紹介したような関連記事で使う位かなと思います。









コメント