Webサイトには2種類のサイトマップがあります。
読者向けに作成するHTMLサイトマップと、検索エンジン向けのXMLサイトマップです。
今回は読者向けに作成するHTMLサイトマップを、とても簡単に作成できるWordpressプラグインをご紹介します。
WP Sitemap Pageの使い方!
「WP Sitemap Page」はWordPressで使用できるプラグインの一つです。
このプラグインは、Webサイトの全ページと投稿をリスト化してサイトマップを簡単に生成することができます。これにより、ユーザーや検索エンジンがサイトのコンテンツを効率的に探索できるようになります。
具体的には、ショートコードを固定ページや投稿ページに追加するだけで自動的にサイトマップが表示されるようになります。
これは特に大きなサイトや頻繁にコンテンツを更新するサイトで有効で、サイトの構造を明確にし、SEO(検索エンジン最適化)の向上にも寄与します。
サイトマップを使用することで、Googleなどの検索エンジンがサイトのページを見つけやすくなり、インデックスの処理がスムーズになります。
WP Sitemap Pageを検索して有効化してください
新規プラグインを追加から「WP Sitemap Page」を検索しインストールと有効化を行ってください。
プラグインのインストールと有効化の方法が分からない方は以下を参考にしてください。


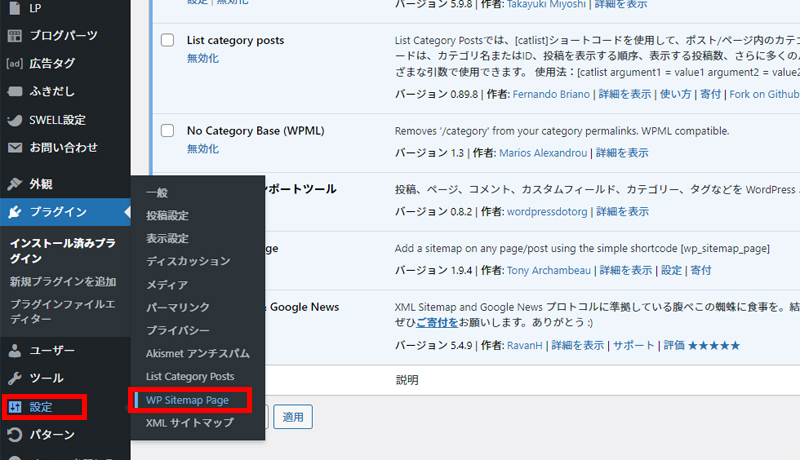
WP Sitemap Pageの設定

有効化できたら続いて設定画面を開きます。
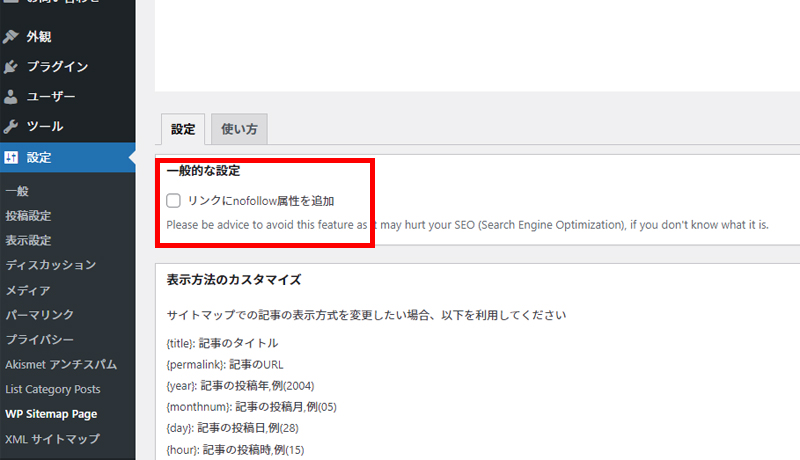
一応開いてもらいましたが実際は、設定項目は初期状態のままでOKで特に変更が必要なところはない場合も多いです。

「リンクにnofollow属性を追加」にチェックを入れた方が良いと解説している方もいるのですが私は入れない方が良いと思います。
通常、内部リンクにはnofollow属性を付ける必要はありません。
なぜなら、内部リンクはWebサイト内の異なるページ間で情報を結びつけ、ユーザーにナビゲーションを提供し、検索エンジンがサイトの構造を理解するのを助けるために使われるからです。
内部リンクはサイト内のページランク(各ページの重要性の指標)を適切に分配するのに役立ちます。
nofollowを使うと、検索エンジンがそのリンクを無視してしまうため、ページランクの流れが遮断され、効果的な内部SEOが阻害される可能性があります。

サイトマップからの除外項目を必要に応じて選んでください。

最後に「変更を保存」を選択して保存してください。
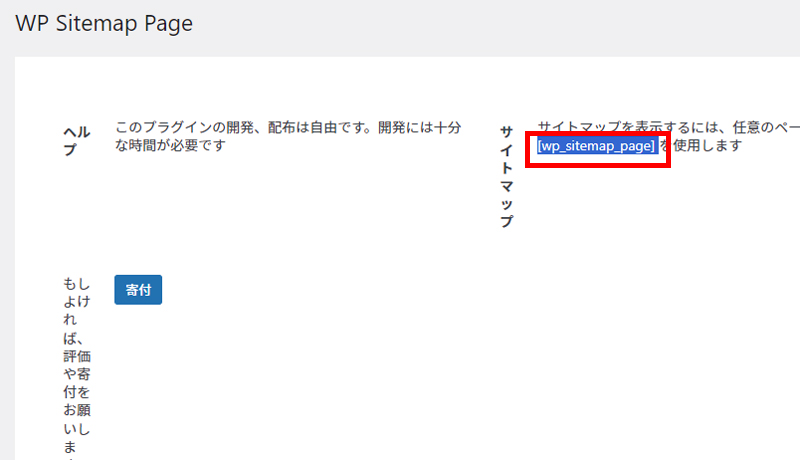
ショートコードをコピーする

特にこだわりがないならwp_sitemap_pageのショートコードでOKです。
他に細かい設定が可能なショートコードもあるのでお好みに応じて選んでください。
固定ページに張り付ける

「新規固定ページを追加」を選択してください。

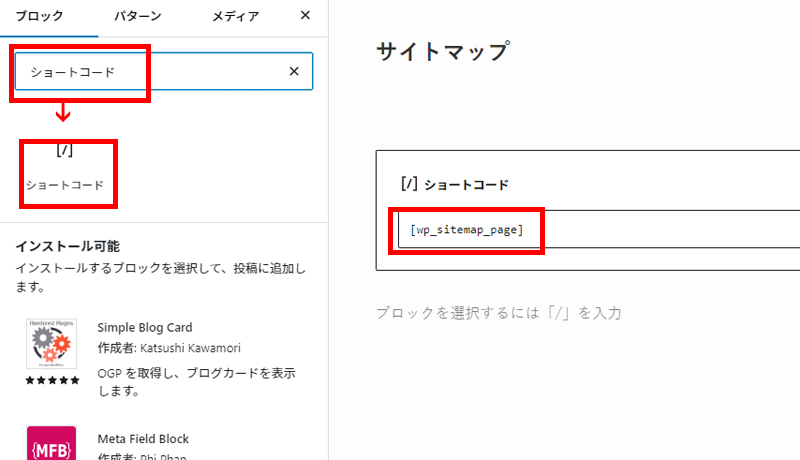
ブロックエディタで「ショートコード」を検索してショートコードを選択してから、先ほどコピーしたwp_sitemap_pageのコードを貼り付けて「公開」します。
動作確認

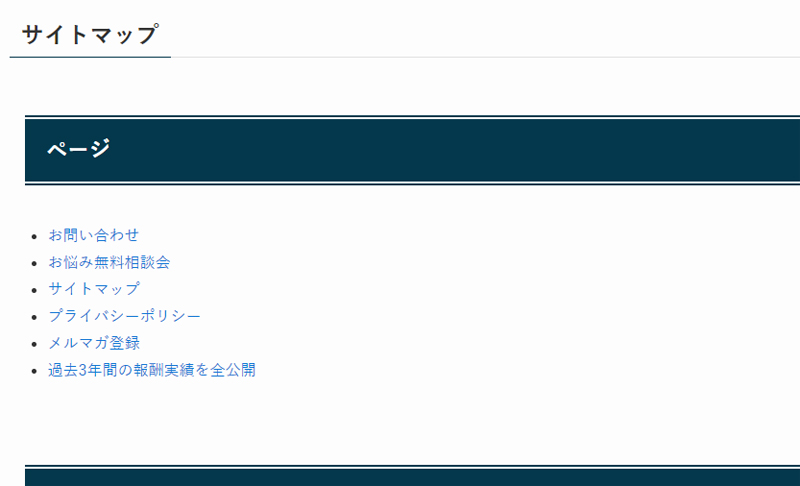
こんな感じで表示されていたらOK。
サイトマップが簡単に出来上がりましたね。
まとめ
今回はWordPressプラグイン「WP Sitemap Page」について解説しました。
とても簡単にサイトマップが作成されるのは嬉しいですね。
設定後に新たな投稿記事や固定ページが増えていっても自動的にサイトマップは更新されていきます。
私は、昔からHTMLやCSSを手作業でホームページを作っていましたから、サイトマップも全部手作業で作成していましたし、記事が増えたらまた手作業でサイトマップのページの更新が必要でした。
時代の流れを感じますねー^^









コメント