今回はブログやホームページを作成する際に必要なSSL化についてお話します。
難しいように感じるかも知れませんが分かってしまえば大したことないです。
サイトをSSL化するには設定作業も必要なのですが、ほとんど自動的にできるものです。
ただ、万が一SSL化を忘れてサイトを作りこんでしまうと後々の修正が大変ですので注意が必要です。
SSLとは?
ブログやホームページなどのWebサイトにはサイトのアドレスがありますよね。
独自ドメインのURLがhttp://ではなくhttps://で始まっていて鍵のマークがついていればSSL化されているページという事になります。
まずはあなたのWebサイトがSSL化されているか、されていないかご確認してみてください。

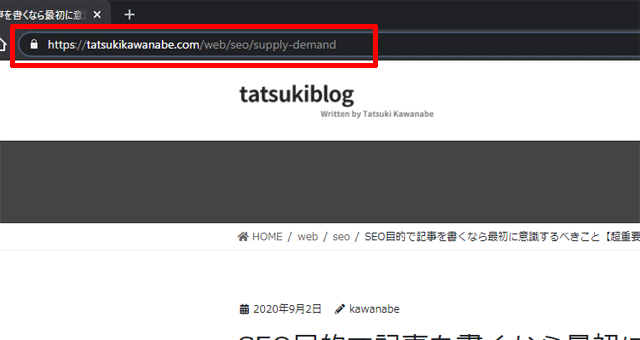
上の図の赤枠で囲っているところに注目してください。
サイトのURLがhttps://sample.com/ではなくhttpsで始まっていてhttps://sample.com/となっていますよね。
さらにhttps://の前に鍵のマークがついていることにも注目です。
このように、サイトのURLがhttps://で始まる場合SSLに対応しているということになります。
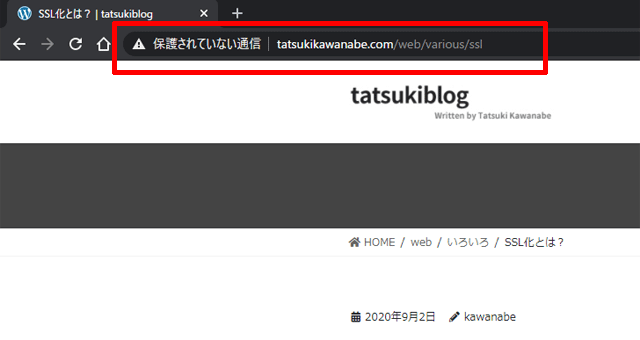
一方、常時SSL化されていないページの場合はURLはhttpとなり「保護されていない通信」という表示がされます。
※ブラウザによって表示内容が異なります。

以前までは、ショッピングページのカートや問い合わせフォームなど個人情報を入力するページのみSSL化する形式が一般的でしたが、近年、サイト内の全てのWebページでSSL化することが当たり前になってきました。
この全てのWebページをSSL化することを常時SSL化と言います。
さて、この常時SSL化、やった方が良いです。
SSL化されていないページは「保護されていない通信」と表記される前述しました通りSSL化されていないページをブラウザで開くと「保護されていない通信」と表記されてしまいます。
この「保護されていない通信」って表記、怖すぎますよね。
何も知らない一般の方がこれに気付いてしまったら「このホームページ大丈夫なのかしら。」と不安に思ってしまことは間違いないので、これが原因で読者・ユーザーが離れるリスクはあります。
また、Googleは公式見解としてhttpsドメインを検索結果に優遇する事を発表しています。
とは言っても、今となってはSSL化するのが当たり前なのでほとんどのWebサイトはSSL化されています。
よってSSL化することによって上位表示できるという事ではなく、SSL化しないことによる順位の低下を防ぐという考え方が良いでしょう。
SSL化の設定はどのようにいつやるの?
なお、このSSL化の設定作業はいつやるのか?またどのように行うのかと疑問に思われる方が多いかも知れません。
SSL化の設定はご契約されているレンタルサーバーで行う事ができます。
理想的なSSL化のタイミングはドメインを取得してレンタルサーバーのネームサーバを設定した後、ブログやホームページを作りこむ前です。
このタイミングでSSL化設定を行っておけばボタンを押すだけでとても簡単ですし、あと後面倒なことはありません。
以前はSSL化するために高額な費用をレンタルサーバー会社に支払う必要がありましたが、最近のレンタルサーバーでは無料SSL化できることが多くなりましたので、是非無料SSL化を導入するようにしてください。
有料のSSL化オプションもありますが個人でブログを運営する場合や、例外を除いて多くの会社でのホームページでも無料SSLで十分です。
SSL化する前にサイトを作りこんでしまった場合
SSL化をする前にサイトを作りこんじゃった場合。
この場合もサイトをSSL化することは可能です。
ページ数が多ければ多いほど画像(‘ω’)が多ければ多いほど、修正が大変になりますのでこれはもうご愁傷様としか言えないですね(‘ω’)

どのようにサイトを構築したかによって大変さも異なってきますが、ありとあらゆるurlをhttpからhttpsに書き換える必要があります。
WordPressでブログやサイトを構築した場合は、一括で全部のアドレスを変更する方法もあります。
そのため案外、簡単に終わる可能性もありますが・・・・物事には想定外のこともつきものですのでご注意ください。
まとめ
今回はサイトのSSL化についてお話ししました。
サイトの立ち上げの最初にやっておけばレンタルサーバーの設定でとても簡単にできるものです。
一方、SSL化を行わずにサイトの作りこみを続けてしまった場合は後々の修正が大変ですので、サイト構築時に忘れずSSL化するようにしましょう!








コメント