WordPressでブログ記事を作成する際、多くの方はPCを利用している事でしょう。
PCの画面で記事を作成するため、作成した記事の内容をPCで確認することは容易です。
最近のWordPressのテーマはほとんどがレスポンシブデザイン対応となっています。
そのためPC画面で確認してOKなら概ねスマホでもOKと言えます。

とは言え、やはりスマホでの記事の表示確認作業もしておくべきでしょう。
その理由はスマホでの閲覧ユーザーの方が圧倒的大多数であること、また特に改行についてはスマホでの表示を基本にしていった方が良いからです。
以下の記事で解説しているようにWordPressの管理画面上で簡易的に確認する方法もあります。

しかしベストは、スマホ実機での確認です。
今回はQRコードを使ってスマホ実機で記事の表示確認を行う方法を解説します。
記事の表示確認をQRコードを使ってスマホ実機で行う方法
スマホ実機で確認するのが面倒な理由
皆さんお分かりかと思いますが、スマホ実機でWebページの確認をするのはちょっと面倒です。
PCなら公開ボタンを押したら次の瞬間には確認できます。
しかし、スマホ実機の場合は、公開した記事のURLがまず分かりません。
スマホのトップページから最新記事をたどっていけばいいだけですがひと手間ですよね。
しかも、最新記事公開の場合はそれで良いとしても、過去記事の編集だった場合はさらに記事のURLを探すのが大変になります。
QRコードを使えば一瞬でURLをスマホに送れる
ではいよいよQRコードを使ってスマホ実機で記事の確認を行う方法を解説します。
まずはパソコンで以下のURLにアクセスしてください。


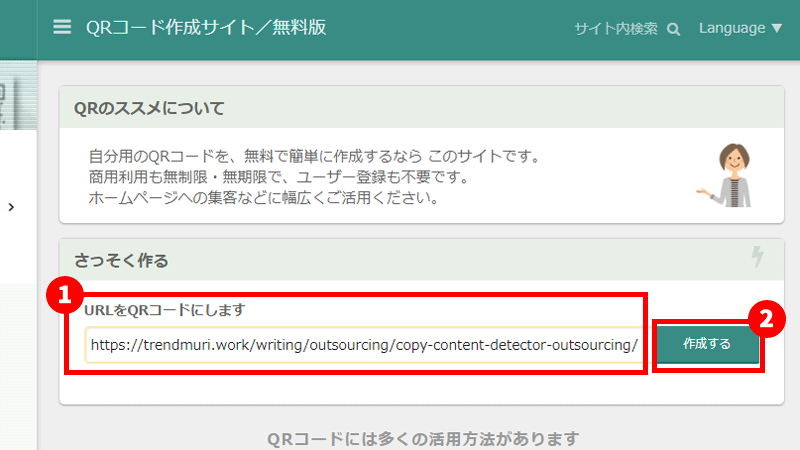
- 「URLをQRコードにします」の枠内にスマホで確認したい記事のURLを入力します。
- 「作成する」を選択します。

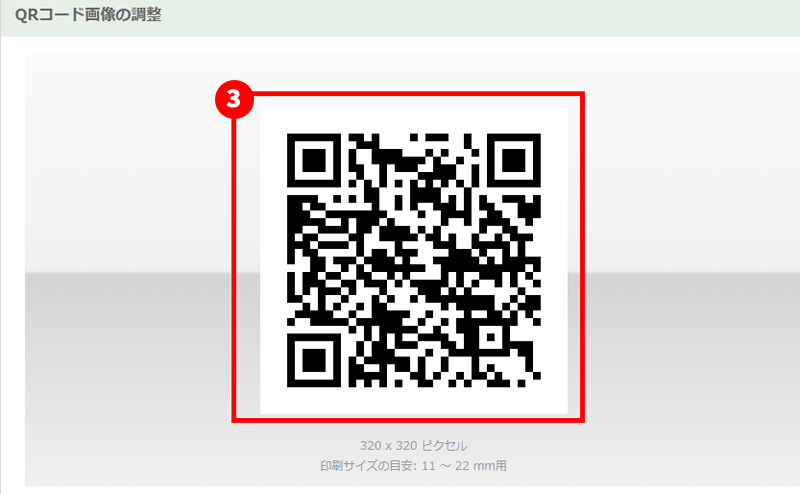
- QRコードが生成されるのでスマホでQRコードを読み取って記事内容を確認します。
QRコードの読み込みは、皆さん既にアプリか何かお持ちだと思いますが、もしお持ちでなければ以下のアプリがおすすめです。
まとめ
今回はブログ記事の表示をスマホ実機で確認するためにQRコードを生成する方法を解説しました。
私自身は割と最近まで、自分のメールアドレス(PC)から自分のメールアドレス(スマホ)で送って確認するという方法を使っていました。
この方法でも確認はすぐにできるのですが、不要な送受信メールがたくさん増えているのがなんとなく嫌でした。
また、スマホではショートメッセージだけで、メールの確認ができないって方もいるかと思います。
今回の方法でしたら多くの方がすぐに導入できる方法ではないかと思います。
是非参考にしてくださいね。








コメント